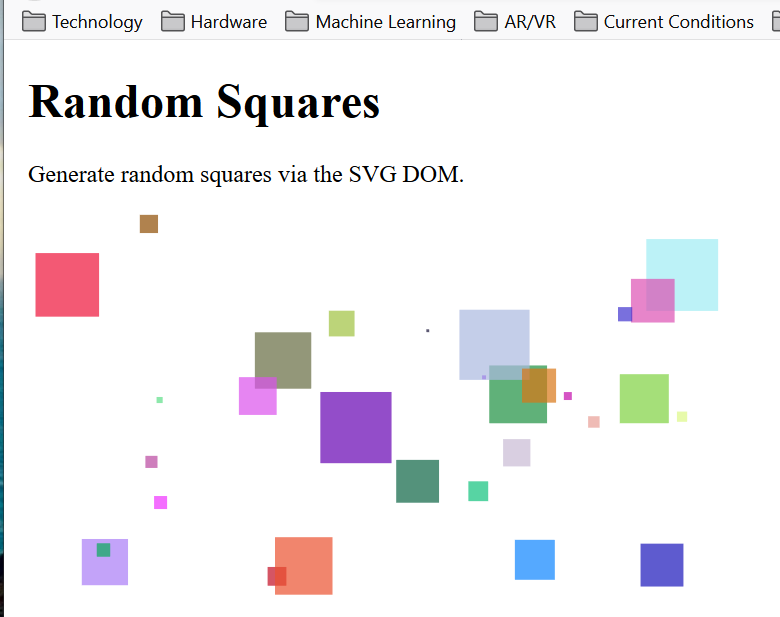
Random Square Generation
Script within randomSquares.html
var mySVG = document.getElementById("MyDrawing");
var maxSize = 50,
maxX = 500,
maxY = 300;
function randomSquare() {
let x = Math.random()*(maxX - maxSize);
let y = Math.random()*(maxY - maxSize);
let width = Math.random()*maxSize;
let square = document.createElementNS("http://www.w3.org/2000/svg", "rect");
square.setAttribute("x", x);
square.setAttribute("y", y);
square.setAttribute("width", width);
square.setAttribute("height", width);
let colorStr = `rgb(${255*Math.random()}, ${255*Math.random()}, ${255*Math.random()})`;
square.setAttribute("fill", colorStr);
square.setAttribute("fill-opacity", 0.7);
return square;
}
for (let i = 0; i < 30; i++) {
mySVG.appendChild(randomSquare());
}