SVG Basics
Dr. Greg Bernstein
August 22, 2021
SVGs Basics
Learning Objectives
- Understand SVG as another markup language and learn the various uses of SVG on the web
- Learn to use SVG as standalone files, embedded in HTML, and referenced from HTML
- Learn the basic SVG shape elements
References
MDN SVG Tutorial. Also see their SVG Element Reference
An SVG Primer for Today’s Browsers. Although written in 2010 and most of its information concerning browsers is well out of date, it covers fundamentals very nicely.
A Compendium of SVG Information, Updated January, 2017. Very extensive.
SVG on the web - A Practical Guide. Good up to date usage information.
Open Source SVG Drawing Program
- Inkscape High end full featured drawing program based on SVG. Requires installation.
Hello SVG
Simple to extremely complicated vector graphics are supported by SVG
Scalable Vector Graphics
Two main types of graphics formats used on the web: raster and vector
Raster graphics formats include: JPEG, PNG, WebP.
Only one main vector format for the web: SVG. A variety of proprietary formats used in high quality drawing programs.
Where is it used?
Web uses of SVG:
- Logos, diagrams, art drawing
- Data visualization! See examples on the D3 homepage
- Icons on web pages
Why Bother in this class?
SVG is a very good example of another markup language in addition to HTML
SVG can be styled (and more) via CSS!
SVG can be created and modified via the JavaScript DOM (and yes via React)
What We Won’t Cover
This isn’t a computer graphics class so we won’t cover:
Transforms, viewPorts, and ViewBoxes
We won’t go into details of the
<path>element, e.g., Bezier curves and such.gradients, brushes, symbols, etc…
Using SVG on the Web
Standalone File Format
Open with any browser. standAlone.svg
<svg width="300" height="200" xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" fill="red" />
<circle cx="150" cy="100" r="80" fill="green" />
<text x="150" y="70" font-size="30" text-anchor="middle" fill="white">Hello</text>
<text x="150" y="125" font-size="60" text-anchor="middle" fill="white">SVG</text>
</svg>Inline in HTML
Don’t need xmlns attribute on <svg>. inlineInHTML.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>SVG in HTML</title>
</head>
<body>
<h1>SVG in HTML</h1>
<p>Here we demonstrate SVG directly in HTML! </p>
<svg width="300" height="200">
<rect width="100%" height="100%" fill="red" />
<circle cx="150" cy="100" r="80" fill="green" />
<text x="150" y="70" font-size="30" fill="white" text-anchor="middle" >Hello</text>
<text x="150" y="125" font-size="60" fill="white" text-anchor="middle">SVG</text>
</svg>
</body>
</html>Referenced in HTML 1
Can use:
Image element
<img>just like any other supported image format.Object element
<object>, need to tell it what kind of object. This allows further manipulation.Example files: guitar.svg, refInHTML.html
Referenced in HTML 2
See SVG on the web implementation option
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Referencing SVG from HTML</title>
</head>
<body>
<h1>Guitar Fretboard Diagrams</h1>
<p>Here we demonstrate a basic E major Guitar chord drawn
from an external SVG file. </p>
<p>First with an image element: <img src="guitar.svg"> </p>
<p>Next with an object element:
<object type="image/svg+xml" data="guitar.svg"></object></p>
<p>Open up your browser's development tools to see the difference</p>
</body>
</html>Directly in Markdown
<svg> is a permitted HTML element in Markdown.
<svg width="300" height="200" >
<line x1="10" x2="10" y1="10" y2="170" stroke="black" stroke-width="2px" />
<line x1="30" x2="30" y1="10" y2="170" stroke="black" stroke-width="2px" />
<line x1="50" x2="50" y1="10" y2="170" stroke="black" stroke-width="2px" />
<line x1="70" x2="70" y1="10" y2="170" stroke="black" stroke-width="2px" />
<line x1="90" x2="90" y1="10" y2="170" stroke="black" stroke-width="2px" />
<line x1="110" x2="110" y1="10" y2="170" stroke="black" stroke-width="2px" />
<line x1="10" x2="110" y1="10" y2="10" stroke="black" stroke-width="2px" />
<line x1="10" x2="110" y1="50" y2="50" stroke="black" stroke-width="2px" />
<line x1="10" x2="110" y1="90" y2="90" stroke="black" stroke-width="2px" />
<line x1="10" x2="110" y1="130" y2="130" stroke="black" stroke-width="2px" />
<line x1="10" x2="110" y1="170" y2="170" stroke="black" stroke-width="2px" />
<circle cx="30" cy="70" r="10" fill="green" />
<circle cx="50" cy="70" r="10" fill="green" />
<circle cx="70" cy="30" r="10" fill="green" />
</svg>Simple Shapes
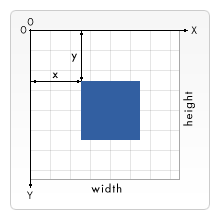
SVG Coordinate System
From MDN SVG tutorial
x increases to the right, y increases down

Lines
See MDN SVG line
- Example:
<line x1="0" y1="80" x2="100" y2="20" stroke="black" /> - (x1, y1) start, (x2, y2) end
- Popular attributes: stroke, stroke-width, stroke-dasharray, stroke-dashoffset, stroke-linecap, stroke-linejoin, stroke-opacity
Line Examples Code
<svg width="300" height="200">
<line x1="0" y1="80" x2="100" y2="20" stroke="black" />
<line x1="20" y1="20" x2="150" y2="90" stroke="red" stroke-width="5" />
<line x1="10" y1="0" x2="250" y2="150" stroke="blue" stroke-width="3" stroke-dasharray="6 2" />
<line x1="10" y1="75" x2="300" y2="75" stroke="purple" stroke-width="20" stroke-opacity="0.5" />
</svg>Line Examples Rendered
Rectangles
See MDN SVG rect
- Tag:
<rect /> - Attributes (x, y) starting top left corner
- Attributes: width, height
- Attributes: rx, ry The horizontal/vertical corner radius of the rect.
Rectangles Presentation Attributes
A few of the many attributes used to alter the appearance of a rectangle
fill, fill-opacity, stroke, stroke-dasharray, stroke-dashoffset, stroke-linecap, stroke-linejoin, stroke-miterlimit, stroke-opacity, stroke-width, transform,
Rectangle Example Code
<svg width="300" height="200">
<rect width="60" height="30" fill="skyblue"/>
<rect x="20" y="50"width="100" height="30" fill="palegreen" stroke="black" stroke-dasharray="8 2"/>
<rect x="100" y="60"width="60" height="50" fill="green"
fill-opacity="0.7" stroke="purple" stroke-width="5"/>
<rect x="200" y="100"width="60" height="50" fill="aliceblue" rx="15" stroke="purple" stroke-width="5" />
</svg>Rectangle Example Rendered
Circles
From MDN SVG circle
- Example:
<circle cx="50" cy="50" r="50"/> - Attributes: cx, cy center coordinates, r radius
- Popular Presentation attributes: fill, fill-opacity, stroke, stroke-dasharray
Ellipses
From MDN SVG Ellipse
- Example:
<ellipse cx="100" cy="50" rx="100" ry="50" /> - Attributes: cx, cy, rx, ry
- Popular presentation attributes: fill, fill-opacity, stroke, stroke-dasharray
Circle and Ellipse Example Code
<svg width="300" height="200">
<circle cx="100" cy="75" r="50" fill="#ffee00"/>
<circle cx="150" cy="100" r="50" fill="#ffeef1" fill-opacity="0.7" stroke="black"/>
<ellipse cx="200" cy="150" rx="100" ry="50" fill="green"
fill-opacity="0.8"/>
<ellipse cx="200" cy="70" rx="100" ry="50" fill="blue"
fill-opacity="0.3" stroke="red" stroke-width="3"/>
</svg>Circle and Ellipse Examples
Polyline and Polygon
- Example:
<polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140"/> - Example:
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190"/> - Attribute: points a list of the x and y coordinates of each point separated by a comma.
Polyline and Polygon Example Code
<svg width="300" height="210">
<polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145" stroke="blue" fill="none"/>
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180" stroke="red" fill="orange"/>
</svg>Polyline and Polygon Example
About <path>s
“Paths create complex shapes by combining multiple straight lines or curved lines.”
“The shape of a path element is defined by one attribute: d. The d attribute contains a series of commands and parameters used by those commands.”
Paths support: straight lines, circular arcs, quadratic and cubic Bezier curves.
We won’t get into the details in this course.
Path Example Code
From MDN SVG Paths
<svg width="190" height="160" xmlns="http://www.w3.org/2000/svg">
<path d="M 10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="blue" stroke-width="5" fill="transparent"/>
</svg>Path Example
From MDN SVG Paths
Text in SVG
From MDN SVG Text
- Example:
<text x="10" y="10">Hello World!</text> - “The x and y attributes determine, where in the viewport the text will appear. The attribute text-anchor, which can have the values”start“,”middle“,”end" or “inherit”, decides in which direction the text flows from this point."
- SVG is capable of doing many interesting things to “dress up” text, but this is not an art class…