Server API’s
Dr. Greg Bernstein
Updated October 31st, 2021
Server APIs
API Overview
What are they?
- API: Application Programming Interface
- Web APIs: How clients talk to servers, and how servers talk to each other
- How should our Front-end (GUI) in the browser talk to our server?
Popular API Types
- RPC: Remote Procedure Call
- REST: REpresentational State Transfer
- GraphQL: Graph query language
General Readings
RPC Concepts
From Understanding RPC, REST and GraphQL
RPC is the earliest, simplest form of API interaction. It is about executing a block of code on another server
An API is built by defining public methods; then, the methods are called with arguments. RPC is just a bunch of functions…
RPC Implementations 1
- All client server interactions look like remote procedure calls
- Additional “standards” can help specify these interactions more formally.
- Standards/Implementations can be very light weight suitable for IoT or very elaborate suitable for server to server interactions.
- You can safely consider all our server interfaces in class so far as RPC APIs.
RPC Implementations 2
Some well known RPC implementations
JSON-RPC: Wikipedia JSON-RPC, JSON-RPC v2. Lightweight easy to understand.
SOAP:Wikipedia SOAP “a messaging protocol specification for exchanging structured information in the implementation of web services in computer networks.”. Very heavy designed for multiple different transports including HTTP.
gRPC: gRPC website Open source from Google. “gRPC is a modern open source high performance RPC framework that can run in any environment.”
JSON-RPC Example
From Wikipedia
- Calling a subtraction function:
{"jsonrpc": "2.0", "method": "subtract",
"params": {"minuend": 42, "subtrahend": 23}, "id": 3}- Receiving the result:
{"jsonrpc": "2.0", "result": 19, "id": 3}JSON-RPC Features
- Protocol versioning via
jsonrpcfield - Request/response correlation via
idfield - Consistent and simple error handling approach (see specification)
REST
- Based on Roy Fielding’s PhD thesis. Not a specification!
- Works well with HTTP 1.1 since Fielding was a co-author of RFC2616
- Not the same as HTTP! We will cover in more detail.
GraphQL
GraphQL is a query language for your API, and a server-side runtime for executing queries by using a type system you define for your data. GraphQL isn’t tied to any specific database or storage engine and is instead backed by your existing code and data.
GraphQL History
- Originated with Facebook to solve performance problems they encountered with REST.
- Open sourced and turned over to the Linux Foundation as a project.
REST APIs
Readings
REST API Tutorial: This will be our main reference as it is fairly complete, shorter than an entire book on RESTful APIs (of which there are a number), and it is up to date with current practices, e.g., JSON for data transfer rather than XML.
What is it?
My very high and low level views
- An architectural approach to designing client-server interfaces
- Makes strong use of existing web infrastructure:
- URLs identify application resources
- HTTP methods identify resource operations: Get, Put, Post, Delete
- Content negotiation via “Content-Type” and “Accept” headers
- HTTP response codes used to indicate success or failure and sometimes why
REST Principles 1
Representational State Transfer – Guiding Principles –
- Client-Server (a given for us)
- Stateless: “Each request from client to server must contain all of the information necessary to understand the request, and cannot take advantage of any stored context on the server”
- Uniform Interface: “identification of resources; manipulation of resources through representations; self-descriptive messages;”
REST Principles 2
Representational State Transfer – Guiding Principles –
Cacheable: Or better as cache sensitive via explicit or implicit cache control. This can be an important optimization, but we will not cover it.
Layered Systems: This is a common architectural technique we won’t cover it explicitly.
Code on demand (optional): We won’t cover this. Note dynamic JavaScript module loading seems to do this.
Resources
- A key concept in REST is that of a resource.
- Resources can be a single item or a collection of items
- Resources can contain sub-collections of resources
Resources and URL Naming
- We will map resources to server URLs
- There are naming conventions used to do this consistently
- We will use the patterns and conventions from REST Resource Naming Guide
Nouns for Resources
From REST Resource Naming Guide
- “RESTful URIs should refer to a resource that is a thing (noun) instead of referring to an action (verb)”.
- Examples:
http://api.example.com/user-management/users
http://api.example.com/user-management/users/{id}Resource Archetypes
Document: a singular thing, use a singular noun for it.
Collection: “A collection resource is a server-managed directory of resources. Clients may propose new resources to be added to a collection.” Use a plural noun.
Store: “A store is a client-managed resource repository. A store resource lets an API client put resources in, get them back out, and decide when to delete them.” Think shopping cart…
Applied to our Project 1
Our ficticious multi-user assignment/peer review site
- Users and a specific user
/users
/users/{userID}- Assignments and a specific assignment
/assignments
/assignments/{assignmentID}Applied to our Project 2
- Teacher looks at all assignment submissions
/assignments/{assignmentID}/submissions- Hmm, these URL look complicated, how can we deal with them on the server?
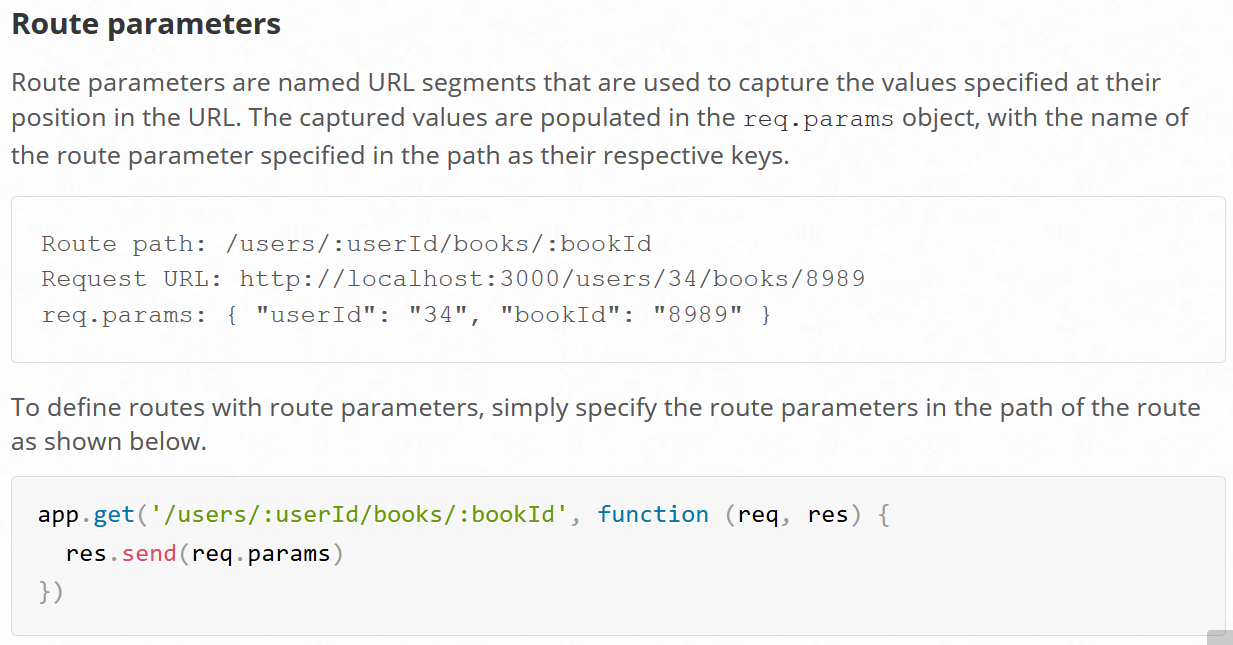
Route Parameters in Express

Naming Recommendations 1
From REST Resource Naming Guide
- Use forward slash (/) to indicate a hierarchical relationships
- Do not use trailing forward slash (/) in URIs
- Use hyphens (-) to improve the readability of URIs
Naming Recommendations 2
From REST Resource Naming Guide
- Do not use underscores ( _ )
- Use lowercase letters in URIs
- Do not use file extensions
What can we do with resources?
- We can map operations with resources (which we specify via URLs) to HTTP methods.
- For create, read, update, and delete (CRUD) operations there are “standard” ways of doing this.
HTTP Methods and REST 1
- Use GET requests to retrieve resource information only, not modifying resources
- Response code OK (200) when resource is found
- Response code NOT FOUND (404) when resource is not found
- Response code BAD REQUEST (400) when URL for resource is badly formed
HTTP Methods and REST 2
Use the POST method to create a new resource into a collection of resources.
- If successful return response code CREATED (201)
Use the PUT method primarily to update existing resource.
Use the DELETE method for deleting resources