HTML Part 2
Dr. Greg Bernstein
Updated February 5th, 2021
Learning Objectives
- Understand and use special characters in HTML
- Understand, use, and style the
<img>and<figure>elements, especially image sizes - Learn about some of HTML’s advanced text structures.
Readings
References
HTML Character Entities, escaping, Unicode and such
HTML Entities and Unicode
What About <,>, and special characters?
From MDN Entity
HTML reserves four characters for its syntax:
&: the ampersand- Interpreted as the beginning of an entity or character reference.
<: the less-than sign- Interpreted as the beginning of a tag
What About <,>, and special characters?
From MDN Entity
HTML reserves four characters for its syntax:
>: the greater-than sign- Interpreted as the ending of a tag
": the straight double-quote character- Interpreted as the beginning and end of an attribute’s value.
HTML Entities: &stuff;
We can get <, >, &, and " with the character entities <, >, &, and "
However there are a bunch more officially available. I like: ©, ℏ, ℝ —, –
Question: Markdown and HTML Entities
What do you should do about the HTML reserved characters when you write Markdown?
Unicode
from Wikipedia Unicode
“Unicode is a computing industry standard for the consistent encoding, representation, and handling of text expressed in most of the world’s writing systems.”
“Web browsers have supported Unicode, especially UTF-8, for many years.”
→ We can use unicode characters in our pages!
Adding Emoji to HTML via Unicode
- A fair amount of emoji and other symbols are available in unicode.
- Get the hex value of the code, e.g., 263A, put it in a HTML character entity like so
☺ - Have fun! ☺, 😎, 🍕, 🐳
Images and Figures
The img tag
<img src="rel_or_abs_URL">famous attributes: alt, width, height
img alt Attribute
From MDN:
its value is supposed to be a textual description of the image, for use in situations where the image cannot be seen/displayed.
<img src="rel_or_abs_URL" alt="a nice short description">img width & height Attributes
These DO NOT resize the image, only hold a place holder for the image of the correct size if it can’t be downloaded.
I don’t use these. To scale images use CSS!
img are by default inline content. You can change this with the CSS display property.
Poll: Cell Phone Image Size
How big are the JPG files generated by your phone?
Raw Cell Phone Images
Cell phone and any modern digital camera images are TOO BIG for web work, i.e., they contain too many pixels!
Rescale them to a smaller size, e.g., 1080px in width or height or less using a free program such as IrfanView, GIMP, ImageMagick.
figure element
From MDN figure
The HTML <figure> element represents self-contained content, frequently with a caption (<figcaption>), and is typically referenced as a single unit.
figure example
<figure>
<img src="PattyWallabyScaled.jpg" class="Restricted"
alt="Scaled cellphone image sized with CSS">
<figcaption>A caption for the figure.
Styled with CSS.</figcaption>
</figure>Advanced Text Structure
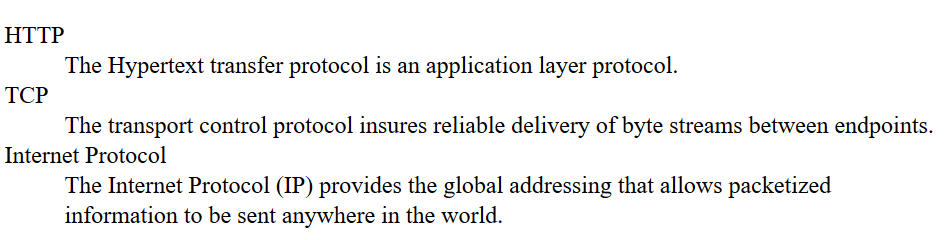
Description Lists
<dl>
<dt>HTTP</dt>
<dd>The Hypertext transfer protocol is an application
layer protocol.</dd>
<dt>TCP</dt>
<dd>The transport control protocol insures reliable delivery
of byte streams between endpoints.</dd>
<dt>Internet Protocol</dt>
<dd>The Internet Protocol (IP) provides the global addressing that
allows packetized information to be sent anywhere
in the world.</dd>
</dl>Description List

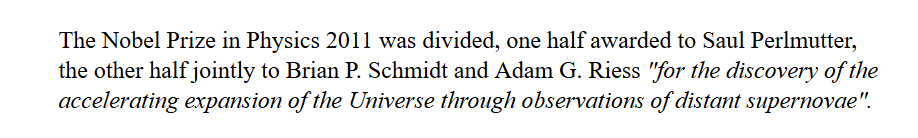
Block Quotes
<blockquote cite="https://www.nobelprize.org/nobel_prizes/physics/laureates/2011/">
The Nobel Prize in Physics 2011 was divided, one half awarded to Saul Perlmutter,
the other half jointly to Brian P. Schmidt and Adam G. Riess <em>"for the discovery
of the accelerating expansion of the Universe through observations of distant supernovae".</em>
</blockquote>Block Quotes Rendered

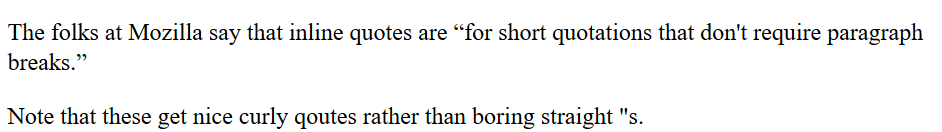
Inline Quotations
<p>The folks at Mozilla say that inline quotes are
<q>for short quotations that don't require
paragraph breaks.</q></p>Inline Quotations Rendered

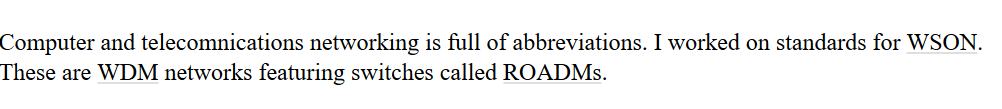
Abbreviations
Like HTML!
<p>Computer and telecomnications networking is full of abbreviations.
I worked on standards for
<abbr title="Wavelength Switched Optical Networks">WSON</abbr>.
These are <abbr title="Wavelength Division Multiplexed">WDM</abbr>
networks featuring switches called
<abbr title="Reconfigurable Optical Add/Drop Multiplexers">ROADMs</abbr>.
</p>
Abbreviations Rendered

Superscript and Subscript
<p>If you say the 7<sup>th</sup> of April you'll use a
superscript on the <q>th</q>. If you specify
the chemical formula for water, H<sub>2</sub>O you'll
use a subscript on the <q>2.</q></p>.Superscript and Subscript Rendered

Too Many <details>
A bunch of Details
When can you leave out a semi-colon in JavaScript? The answer is quite involved so I just put one at the end of every statement rather than worry about …
HTML <details>
See MDN details
<details>
<summary>A bunch of Details</summary>
<p>When can you leave out a semi-colon in JavaScript? The answer is quite involved so I just put one at the end of every statement rather than worry about ...</p>
</details>Code 1
From MDN:
<code>: For marking up generic pieces of computer code.<pre>: For marking up blocks of fixed width text, in which the whitespace is retained<var>: For specifically marking up variable names.
Code 2
From MDN:
<kbd>: For marking up keyboard (and other types of) input entered into the computer.<samp>: For marking up the output of a computer program.
Code 3
In practice for blocks of code one uses <pre> and <code> and then a JavaScript based syntax highlighter.
- Prism.js. Simple and easy to use. We’ll use this in class.
- Highlight.js. Another popular library.
- Pygments. A popular Python library for producing syntax highlighted HTML for over 300 computer languages.
There are more…
- Times and Dates
- Addresses
- Etc…