CSS Cascade and Inheritance
Dr. Greg Bernstein
Updated February 12th, 2021
The Cascade and Inheritance
Readings
The Most Important CSS Concept to Learn Read this it includes a comic!
The Issue
From MDN:
… you’ll find yourself in the situation where multiple CSS rules will have selectors matching the same element
In such cases, which CSS rule is finally applied to the element is controlled by a mechanism called the Cascade
Weighing the Selectors
Three key concepts (in order of importance) determine which rule wins:
- Importance
- Specificity
- Source order
Importance
In CSS, there is a special piece of syntax you can use to make sure that a certain declaration will always win over all others:
!important
Importance Example (HTML)
From MDN:
<p class="better">This is a paragraph.</p>
<p class="better" id="winning">One selector to rule them all!</p>Importance Example (CSS)
#winning {
background-color: red;
border: 1px solid black;
}
.better {
background-color: gray;
border: none !important;
}
p {
background-color: blue;
color: white;
padding: 5px;
}Importance Example (rendering)
This is a paragraph.
One selector to rule them all!
Specificity
Specificity is basically a measure of how specific a selector is — how many elements it could match.
How Specific?
- element selectors have low specificity.
- Class selectors have a higher specificity,
- ID selectors have an even higher specificity,
Computation of Specificity
See the references, I only remember the previously mentioned rules.
Source Order
From MDN:
if multiple competing selectors have the same importance and specificity, the third factor that comes into play to help decide which rule wins is source order
Source Order Example (HTML)
See file CascadeSourceOrder.html
<header>
<h1>Demonstrating Source Order</h1>
<p>Two similar looking style examples, but only one "works" as intended.</p>
</header>
<section>
<h2>Getting it Right</h2>
<p>Click me to show stuff: <button id="Toggle1">Toggle</button></p>
<p id="Right" class="hidden1">We frequently take advantage of over riding
(cascaded) CSS rules when creating GUI. However, we need to know that
order of the CSS rulesets is significant!</p>
</section>
<section>
<h2>Getting it Wrong</h2>
<p>Click me to show stuff? <button id="Toggle2">Toggle</button></p>
<p id="Wrong" class="hidden2">We frequently take advantage of over riding
(cascaded) CSS rules when creating GUI. However, we need to know that order
of the CSS rulesets is significant!</p>
</section>Source Order Example (CSS)
Toggling a hidden element:
.hidden1 {
display: none;
}
.showing1 {
display: block;
}
// Different order
.showing2 {
display: block;
}
.hidden2 {
display: none;
}Source Order Example (Analysis)
What happens if I apply both
hidden1andshowing1classes to an element?What happens if I apply both
hidden2andshowing2classes to an element?
Source Order Example (JavaScript)
var tog1 = document.getElementById("Toggle1");
var tog2 = document.getElementById("Toggle2");
var p1 = document.getElementById("Right");
var p2 = document.getElementById("Wrong");
tog1.addEventListener("click", function() {
p1.classList.toggle("showing1"); // adds/removes this class
});
tog2.addEventListener("click", function() {
p2.classList.toggle("showing2"); // adds/removes this class
});Inheritance
From MDN:
The idea is that some property values applied to an element will be inherited by that element’s children, and some won’t.
Which properties are inherited by default and which aren’t is largely down to common sense?
Inheritance Example
Look up the property in:
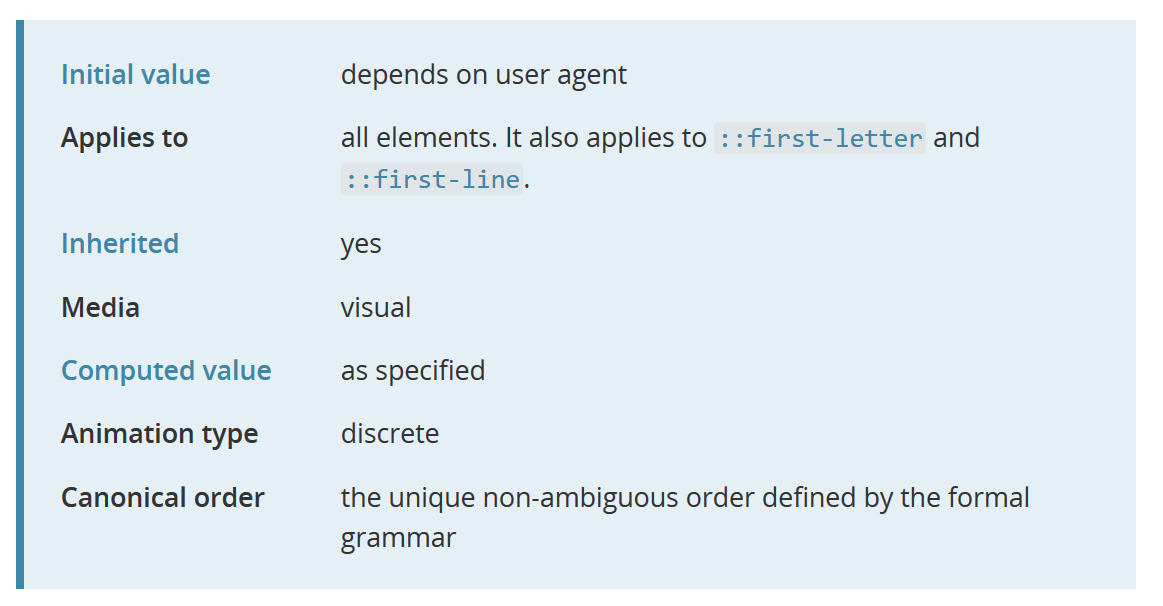
Inheritance Example: font-family
For example font-family

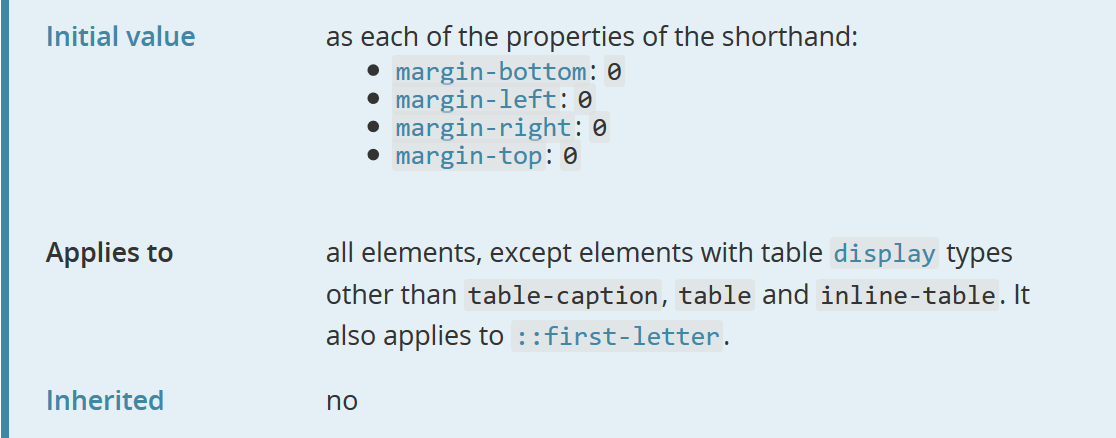
Inheritance Example: margin