CSS Part 1
Dr. Greg Bernstein
August 22nd, 2021
Getting Started with CSS
Learning Objectives
- Understand how CSS and HTML work together
- Understand and use three different ways to apply CSS rules to an HTML page
- Understand and use CSS syntax, declarations, properties, values.
- Understand and use simple selectors
Readings
Cascading Style Sheets (CSS)
- How we specify the styling of an HTML document
- Style sheet consist of an ordered set of rules
Poll: Getting stylish
What kinds of things, if any, have you styled? What techniques have you used, if any, for styling?
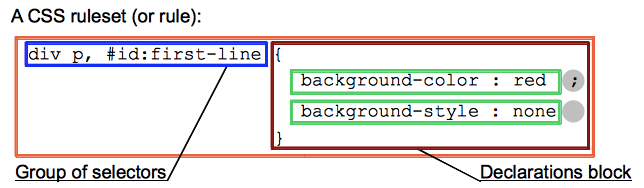
CSS Rules
A rule consists of:
- “A selector, which selects the element(s) you want to apply the updated property values to.” For example we want special styling for the first paragraph in each section of our page.
- “A set of properties, which have values set to update how the HTML content is displayed”. For example font type, background color, etc…
External CSS Example
File FirstCSS.html (our HTML file):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Our First CSS Example</title>
<link rel="stylesheet" href="first.css">
</head>
<body>
<h1>A CSS Example</h1>
<p>Quite ugly styling.</p>
</body>
</html>External CSS Example (Continued)
File first.css:
/* CSS comment, No end of line // coments. */
/* Rules for two different elements */
h1 {background-color: skyblue}
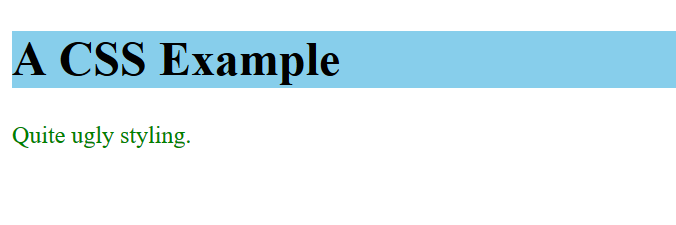
p {color: green}Rendered Page
Browser snapshot:

What does the browser do?
From MDN:
The browser converts HTML and CSS into the DOM (Document Object Model). The DOM represents the document in the computer’s memory. It combines the document’s content with its style. The browser displays the contents of the DOM.
Page Rendering
From MDN:
Applying CSS to HTML
There are three ways to style with CSS from best to worst(?) practice:
- External stylesheet (separate file) use
<link>tag to reference it. - Internal stylesheet, use a
<style>...</style>element in the head - Inline style, use a
styleattribute on an element.
Example Internal StyleSheet
File SecondCSS.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Our Second CSS Example</title>
<style>
/* Inline CSS style sheet, with CSS comment */
h1 {background-color: skyblue}
p {color: green}
</style>
</head>
<body>
<h1>A CSS Example</h1>
<p>Quite ugly styling.</p>
<p>But we aren't worried about that yet.</p>
</body>
</html>Example Inline Styles
File ThirdCSS.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Our Third CSS Example</title>
</head>
<body>
<h1 style="background-color: skyblue">A CSS Example</h1>
<p style="color: green">Quite ugly styling.</p>
<p style="color: blue">Don't use inline styles
if you can help it. 😩</p>
</body>
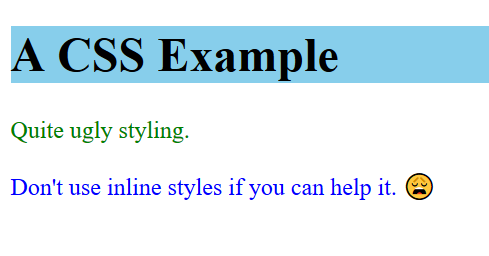
</html>Inline style rendering
Renders as:

Loading External Stylesheets
- After the browser gets the HTML page it will make requests for external style sheet, script, image and other files.
- But not always!!!
- To save time a browser will cache many of these items and not ask for them again
- Even when you reload the page!!!
A Problem for Developers
- If we are developing an external stylesheet we want to make sure it is reloaded
- Browsers have different behaviors
- In development mode Chrome allows control when
right clickingthe reload button. - Firefox has an Advanced Setting to disable the HTTP cache when the developer toolbox is open.
CSS Syntax
The CSS Language
From MDN:
CSS is a declarative language, which makes its syntax fairly easy and straight forward to understand. In addition, it also has a very nice error recovery system that allows you to make mistakes without breaking everything — for example declarations that aren’t understood are generally just ignored.
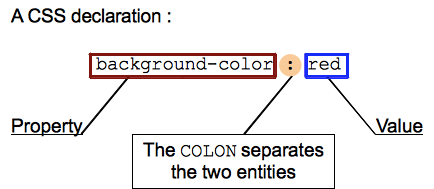
CSS Declarations
From MDN:

Important: If a property is unknown or if a value is not valid for a given property, the declaration is wholly ignored by the browser’s CSS engine.
CSS Properties
From MDN:
There are more than 300 different properties in CSS and nearly an infinite number of different values. Not all pairs of properties and values are allowed; each property has a specific list of valid values defined for it.
You can look these up at MDN CSS reference.
CSS Declaration Blocks
From MDN:

CSS Selectors and Rules
From MDN:

Other CSS Statements
From MDN:
@charsetand@import(metadata)@mediaor@document(conditional information, also called nested statements, see below.)@font-face(descriptive information)
CSS Shorthand
Some properties like font, background, padding, border, and margin are called shorthand properties — this is because they allow you to set several property values in a single line…
- I generally don’t use these since I don’t tend to remember how they work
- Except for
borderwhen I want to draw a border around an element for debugging purpose.
CSS Selectors Overview
Selector Types
From MDN:
- Simple selectors: Match one or more elements based on element type, class, or id.
- Attribute selectors: Match one or more elements based on their attributes/attribute values.
- Pseudo-classes: Match one or more elements that exist in a certain state, such as an element that is being hovered over by the mouse pointer, …
More Selector Types
From MDN:
Pseudo-elements: Match one or more parts of content that are in a certain position in relation to an element, for example the first word of each paragraph, or generated content appearing just before an element.
Combinators: … ways of combining two or more selectors in useful ways for very specific selections. So for example, you could select only paragraphs that are direct descendants of divs, …
Yet More Selector Types
- Multiple selectors: … you can put multiple selectors on the same CSS rule, separated by commas, to apply a single set of declarations to all the elements selected by those selectors.
Simple Selectors
Type Selectors
- Consists of the elements tag name without
<or> - For example
<ol>becomes just ol
Example typeSelectors.css:
h1 {font-family: sans-serif;
color: darkblue}
p {background-color: bisque}
strong {background-color: coral}
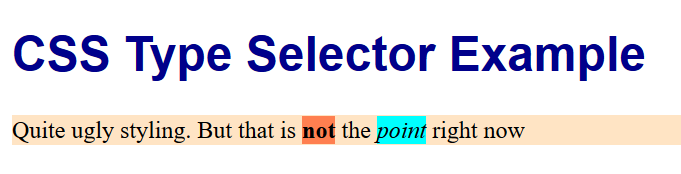
em {background-color: aqua}Type Selectors Example HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Type Selector Example</title>
</head>
<body>
<h1>CSS Type Selector Example</h1>
<p >Quite ugly styling. But that is <strong>not</strong> the
<em>point</em> right now</p>
</body>
</html>Memory Check: Adding Styles
How can we add the example styles to the example web page just shown?
Rendering

Just tag/type Selectors
A number of designers have taken up the challenge to making nice CSS “frameworks” based only on tag/type selectors (and semantic HTML)
- MVP.css, note: MVP = minimum viable project (or product)
- Sakura
- For other minimal CSS frameworks see the list at https://github.com/dohliam/dropin-minimal-css#list-of-frameworks most of these use CSS classes
Class Selectors
- The class selector consists of a dot, ‘.’, followed by a class name
- A class name is any value without spaces put within an HTML class attribute
Class Selectors (HTML)
<ul>
<li class="first done">Create an HTML document</li>
<li class="second done">Create a CSS style sheet</li>
<li class="third">Link them all together</li>
</ul>Class Selectors (CSS)
.first {
font-weight: bold;
}
/* All the elements with the class "done" are strike through */
.done {
text-decoration: line-through;
}Class Selectors (Rendered)

ID Selectors
- The ID selector consists of a hash/pound symbol (#), followed by the ID name of a given element.
- Any element can have a unique ID name set with the id attribute.
- It is up to you what name you choose for the ID.
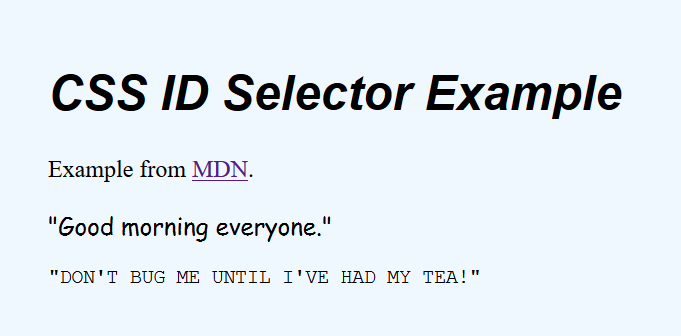
ID Selector Example (HTML)
<p id="polite">"Good morning everyone."</p>
<p id="rude">"Don't bug me until I've had my tea!"</p>ID Selector Example (CSS)
#polite {
font-family: cursive;
}
#rude {
font-family: monospace;
text-transform: uppercase;
}ID Selector Example (rendered)