General Instructions
We will start to convert our static site over to a server rendered site and deploy our server to the Internet. Put any code you write for this homework into a high level directory with the name clubServer. Our club server will also take user input via HTML forms.
Create and Use a new Branch hw9
We will create a new git branch called hw9 (starting from your ‘hw8’ branch) for use in this assignment. The branch you create must exactly match the one I’ve given you for you to receive any credit for this homework.
Prior to creating this new branch make sure your working directory is “clean”, i.e., consistent with the last commit you did when you turned in homework 8. Follow the procedures in GitHub for Classroom Use to create the new branch, i.e., git checkout -b hw9. Review the section on submission for using push with a new branch.
Use README.md for Answers
You will modify the README.md file to contain the answers to this homework.
# Homework #9 Solution
**Your name**
**NetID: yourNetID**Questions
Question 1 (15 pts) Your Club Server
With your experience from Homework 8 you will now start on a server for your club. You will use the templates and public directory. You can adjust both the URL paths and template names to suit your site and preferences. Put this entire project in a new top level directory called clubServer!
(a) Create a clubServer.js Program
You need a server program to deliver your club content to visitors. Create a new server in the file clubServer.js. Hint: you can base this on your deployTest.js file from homework #8.
(b) Create clubBase.njk Template
Create a clubBase.njk template for use by your club site. Show the template code here. This should include your site menu (you will need to adjust the URLs).
(c) Create Home Path/Template
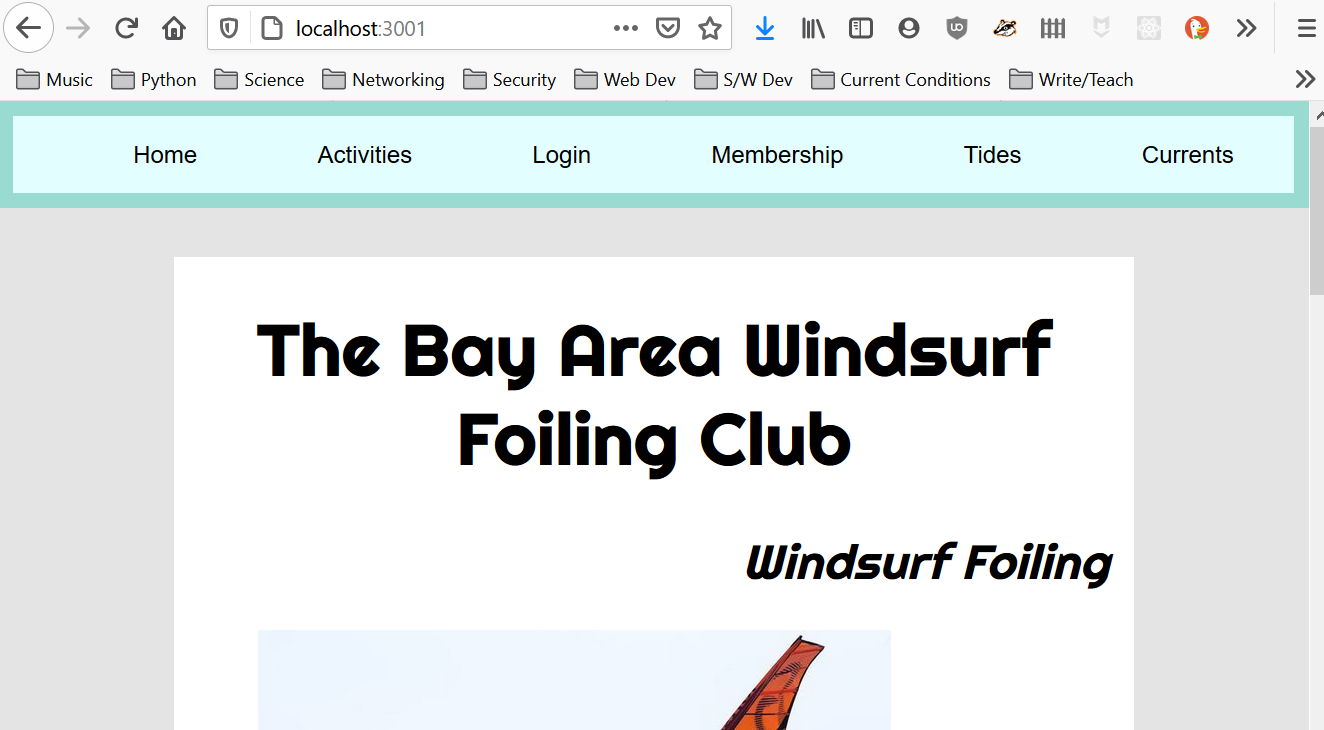
Create a “GET” handler on the “/” path to deliver the template index.njk. This template is based on your home page without the boilerplate in clubBase.njk. Take a screenshot and show it here. Make sure the URL to the page can be seen. Mine looks like:

(d) Create Login Path/Template
Create a “GET” handler on the “/login” path to deliver the template login.njk. This template is based on your login page without the boilerplate in clubBase.njk. Show the template code here.
(e) Create Membership Path/Template
Create a “GET” handler on the “/membership” path to deliver the template membership.njk. This template is based on your membership page without the boilerplate in clubBase.njk. We will be making this into a “real” form in a later question next.
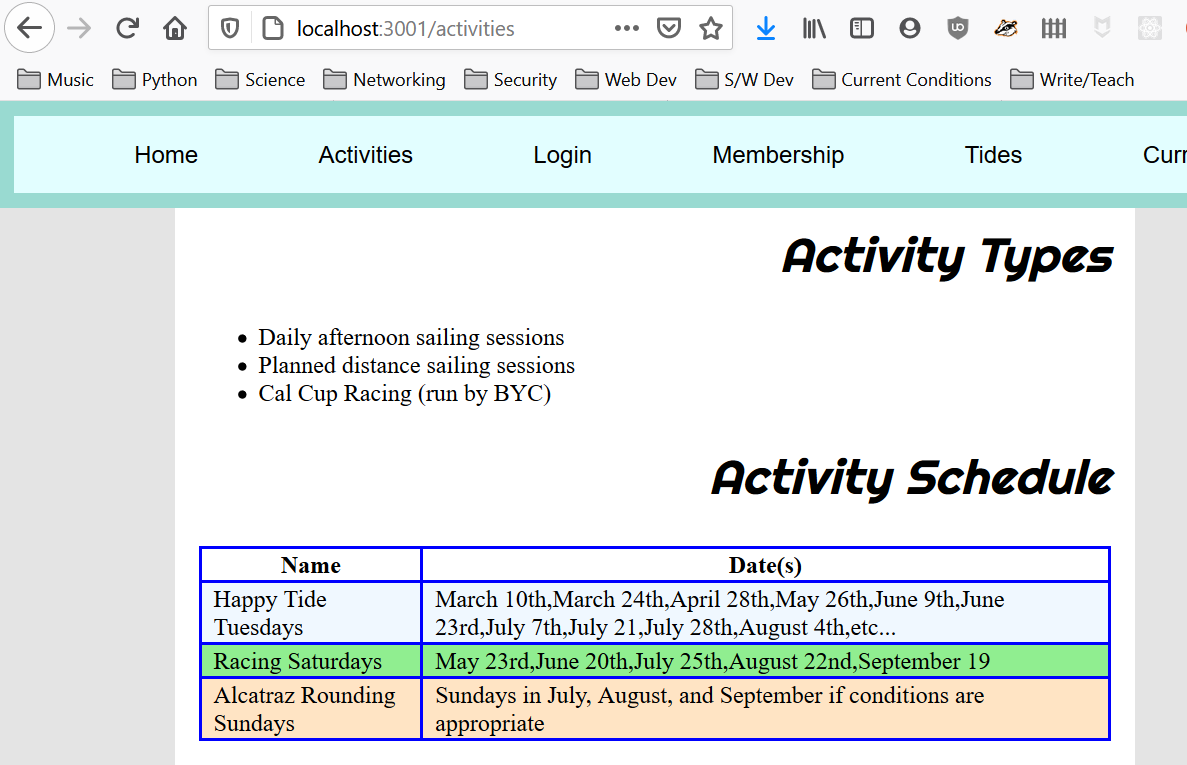
Question 2. (10 pts) Activities Page from Template
(a) Activity Info into JSON
Convert the JavaScript file full of your club’s event/activity data into a JSON file. On the server read this file into a global activities variable (this is taking the place of a database for right now).
(b) Activities Path/Template
Create an activities.njk template to build your activities table (rather than the embedded JavaScript you used before) with the server’s activities data. Show your template code here. Hint: see Nunjucks template docs. In your server code create a “GET” handler with path /activities to render this template.
Question 3. (15 pts) Membership Signup POST Form
(a) Create Membership Signup Form
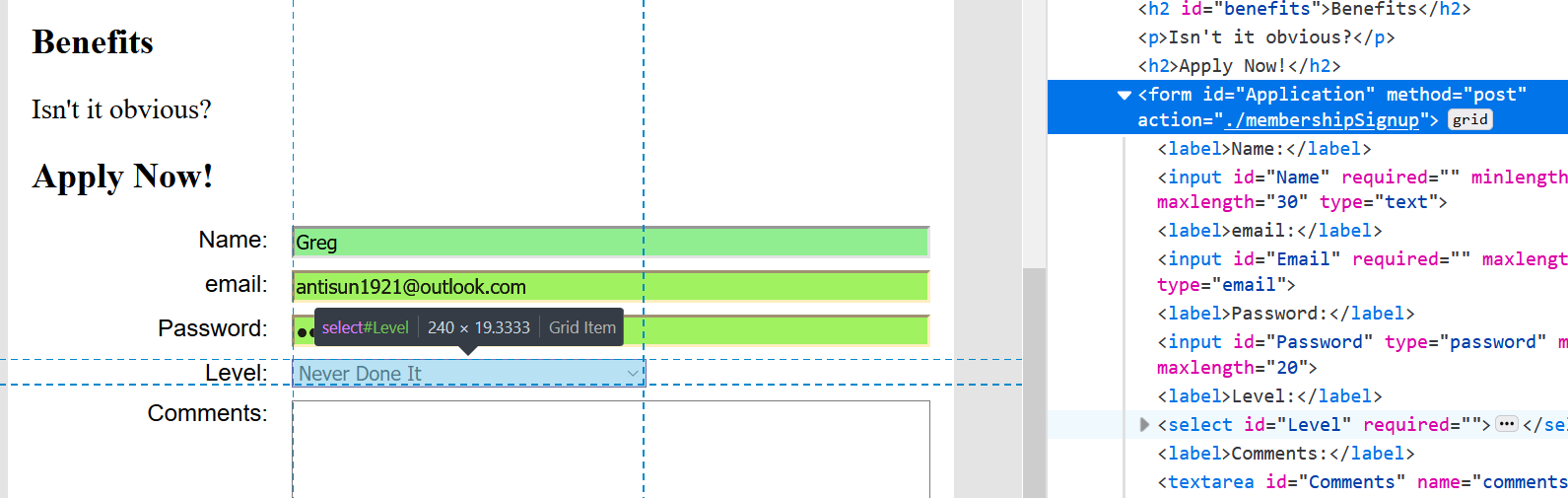
You previously had a page/template with inputs for member sign up. Turn this into a functioning HTML form that uses a POST method and sends the data to the /membershipSignup path. You will remove any JavaScript you have on the HTML page. You will need to add name attributes to any inputs/controls and add a submit button. Take a screen shot of your updated member signup page with the dev tools showing the form element. I get something like:

(b) Signup Handler on Server
Create a handler on the to listen for the POST form on the /membershipSignup path. You should create a global memberApplications variable initialized to an empty array. Get the membership information and add it to the array, but be sure to delete the password field! We will handle that later. Send back something (for now) to the client. On the server print out (console.log) the current list of prospective members after each addition.
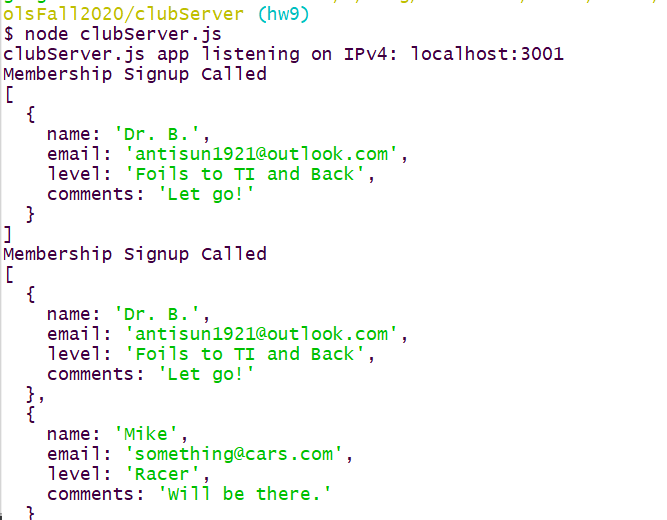
Take a screen show of your server log messages after a couple of members sign up. I get something like:

(c) Supply Feedback to Subscriber
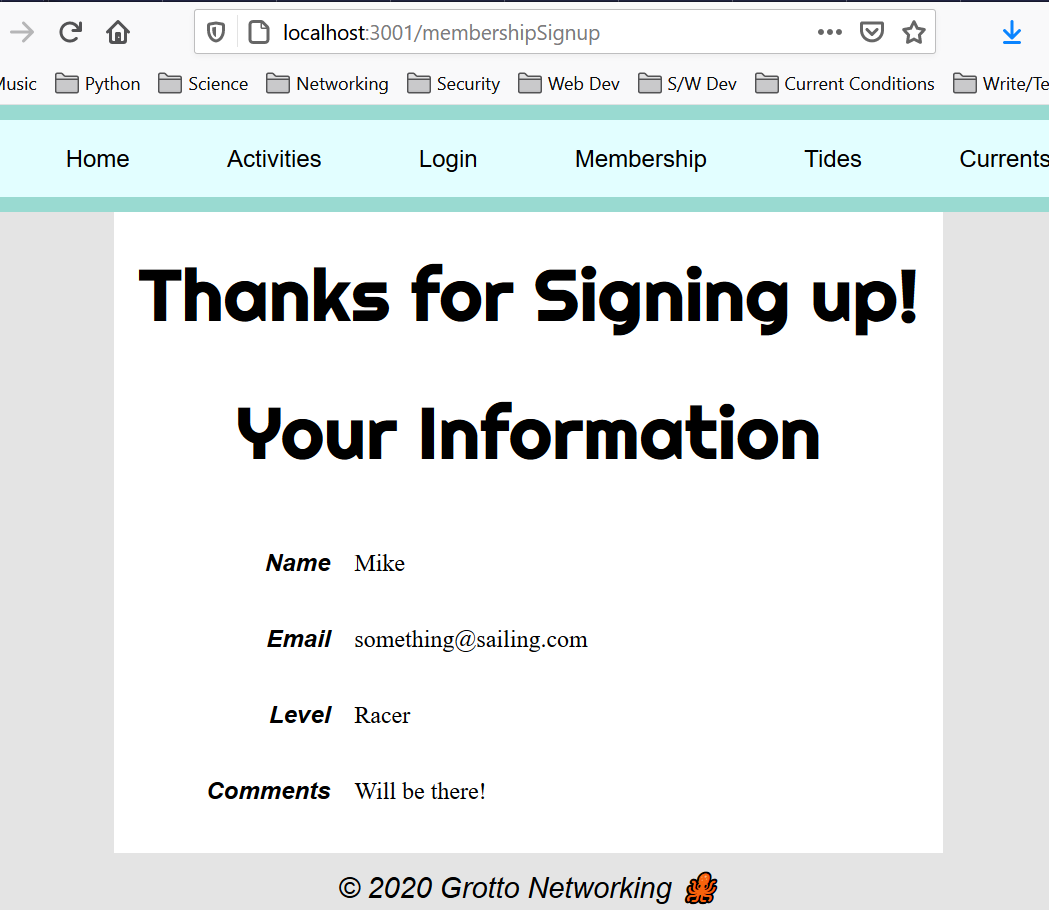
We really should let the user know that they are signed up. Create a simple template to provide a customized thanks to your new member. Hint: create a thanks.njk template in the templates directory, supply it with the applicants information you just received to render a custom message.
Take a screen shot and show your server side form handling code here.
My screenshot looks like:

Question 4 (10 pts) Server Identification and Deployment
(a) JSON identification Interface
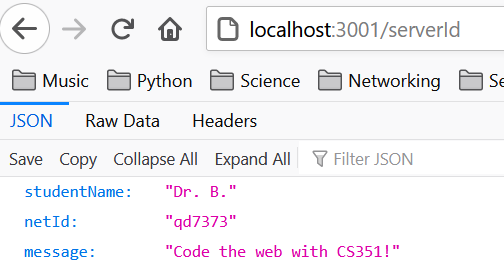
We need an easy way to check which server belongs to which student so you need to create a interface on the path /serverId that responds to a “GET” method request and return a JSON object with the exact format:
{
"studentName": "Your name here",
"netId": "Your netId here",
"message": "Any message you would like here"
}Take a screenshot of your browser when you visit this interface. I get something like: (don’t worry if the JSON is formatted like this).

(b) Server Deployment
Deploy your club server/site to your account on the DrBsClasses.org Node.js server and put a link to it here. Make sure it is still running after you logout of the machine.