General Instructions
Topics this week: Networking, HTTP, fetch, Webservers
Create and Use a new Branch hw8
We will create a new git branch called hw8 for use in this assignment. The branch you create must exactly match the one I’ve given you for you to receive any credit for this homework.
Prior to creating this new branch make sure your working directory is “clean”, i.e., consistent with the last commit you did when you turned in homework 7. Follow the procedures in GitHub for Classroom Use to create the new branch, i.e., git checkout -b hw8. Review the section on submission for using push with a new branch.
Use README.md for Answers
You will modify the README.md file to contain the answers to this homework.
# Homework #8 Solution
**Your name**
**NetID: yourNetID**Questions
Question 1. (5 pts) Networking Concepts
(a) Get your Ethernet and IP addresses with Node.js
Using the program (netIf.mjs) given in the course slides Node/NPM Network Access obtain the IPv4 and Ethernet addresses for the computer you using to do this homework. If more than one network interface is listed make sure you choose the actual “external” interface that you are using. List these addresses here.
(b) Difference between Ethernet and IP
When we look at the diagrams of the Ethernet and IP packets in the course slides we see a number of similarities. Both contain source and destination addresses, a data payload, and a field to indicate what higher layer protocol the data payload is carrying. Why do we use IP for the worldwide Internet and only use Ethernet in limited networks? Answer here
(c) URLs
For the following URLs identify the protocol, domain, port, path, query and fragment portions (if any):
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Grammar_and_Types#Comments
https://www.google.com/search?q=gaia+mission&rlz=1CYPO_enUS751
http://127.0.0.2:8282/static/index.htmlQuestion 2. (10 pts) HTTP
Visit your Blackboard login page and use the developer tools network panel to answer the following questions about the HTTP request and response messages sent between your browser and the Blackboard server.
(a)
What HTTP Method is used in the request?
What is the response code and what does it mean?
What version of HTTP is being used?
(b)
List the request headers and their values here (copy and paste, don’t write these out by hand!)
(c)
List the response headers and their values here (copy and paste)
(d)
What server is BlackBoard based on?
Are any cookies set? If so what are they.
Question 3. (10 pts) DNS
We are going to use Node.js to query the Domain Name System directly for us. The base library is imported and used as follows (use a file like dnsTest.mjs since we are using ES6 modules):
import dns from 'dns';
const { Resolver } = dns.promises;
const resolver = new Resolver();
// Make various method calls with the resolver object
// as shown below.(a) Who are your DNS servers?
Find out the default DNS servers your machine is using with the code below.
let servers = resolver.getServers();
console.log("DNS Servers:");
console.log(servers);List these here, for the IPv4 addresses are any of these local to your network?
I get something like:
$ node dnsTest.js
DNS Servers:
[ 'fd56:a35c:a91::1', '192.168.1.1' ](b) Lookup the address of a domain name
Use Node.js and DNS to directly look up the IPv4 address of a domain. Please pick something interesting and unusual (not google or facebook).
// Use a different domain name here
resolver.resolve4('DrBsClasses.org').then((addresses) => {
console.log('Address for DrBsClasses.org')
console.log(addresses);
});Show your results here I get something like:
Address for DrBsClasses.org
[ '73.158.236.89' ]Question 4. (10 pts) Simple Servers
Put all the server code your write here in the practice directory of your repo. The purpose of this question is to get you practice setting up and running a bunch of simple web server applications on different addresses and/or ports. Note that you may need to install some NPM packages for this problem.
Some operating systems may not permit using different loopback addresses without additional configuration. If that is the case describe your system and take a screen shot of the error message you get and proceed with using localhost with different ports.
(a) Simple Date Server
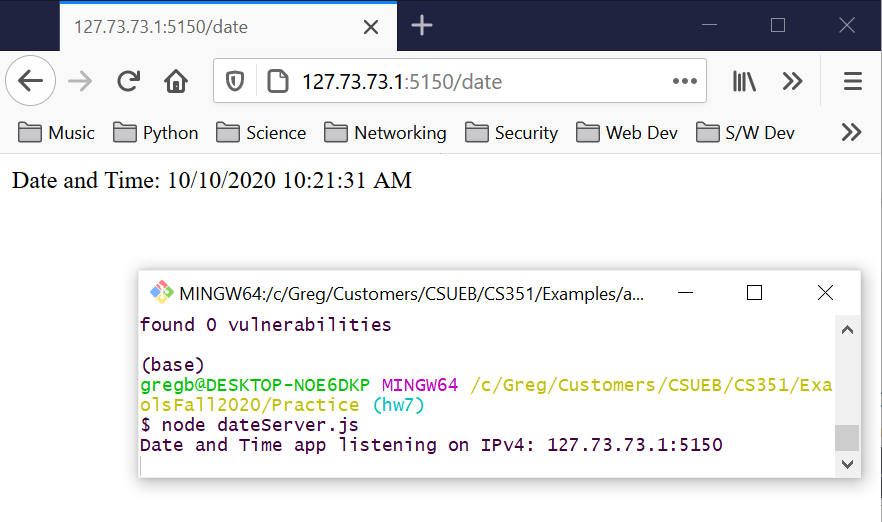
Write a simple server based on Express to return your name and the current date and time when a GET request is made to the path /date. Use the built in JavaScript Date class. Run the server on a loopback address different from localhost (127.0.0.1), if possible, and a TCP port different from 80. No HTML generation is required. Use your browser to test and demonstrate the server is working. Take a screen shot showing both browser window and command line running the server. I get something like:

(b) Simple Name/NetID Server
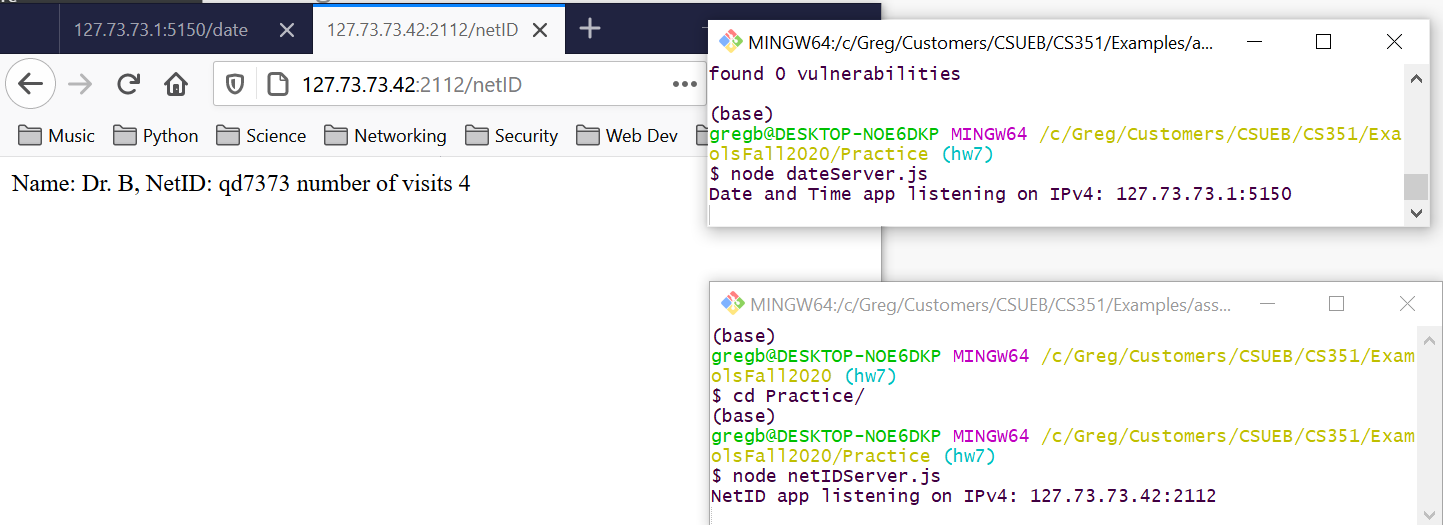
Write a simple server based on Express to return your name, netID and number of visits when a GET request is made to the path /netID. Run the server on a loopback address different from localhost (127.0.0.1), if possible, and a TCP port different from 80, and from that used in part a. No HTML generation is required. Use your browser to test and demonstrate the server is working.
Note: Besides the use of the Express server methods you can use any JavaScript you like (variables, functions, etc.) in the file. Hence you can just define and update a variable to keep track of the number of visits to the “page”
Take a screen shot. I get something like:

Question 5. (15 pts) Promises and Requests
Put any code you write for this question in the Practice directory of your repo. Note you make need to install some NPM packages for this problem.
(a) SetTimeout and The Event Queue
Show what this code will print out and more importantly explain why?.
function cs351() {
console.log('This is a msg from CS351');
}
function cs651() {
console.log('this is a msg from CS651');
}
console.log('Is this the start?');
setTimeout(cs651); // What does this do
console.log('When does this print?');
setTimeout(cs351, 0); // Is this different
console.log('Is this the end?');(b) Promises
What does the following code do? And how can you find out the winner of the “promise race”?
function winner(name) {
console.log(`The winner is ${name}`);
}
myP1 = new Promise(function(resolve, reject){
setTimeout(()=>resolve("P1"), 1000*Math.random());
});
myP2 = new Promise(function(resolve, reject){
setTimeout(()=>resolve("P2"), 1000*Math.random());
});
myP3 = new Promise(function(resolve, reject){
setTimeout(()=>resolve("P3"), 1000*Math.random());
});
myPs = [myP1, myP2, myP3];
racingPs = Promise.race(myPs);(c) Three HTTP Requests “in order”
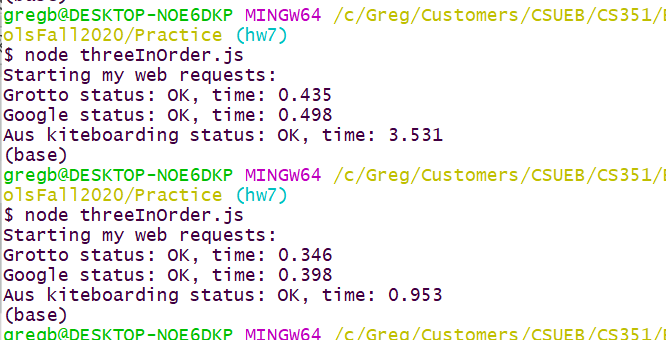
Choose three different websites in order to practice making HTTP requests in code via the node-fetch library. Preferably at least one of your sites should be on a different continent. Visit each site one at a time in an order of your choosing and have your program print the time taken to receive from each site (Hint: modify the code in the Node Requests course slides or the example files. You cannot use the same sites as me). Take a screen shot. I get something like:

(d) Three HTTP Requests “in parallel”
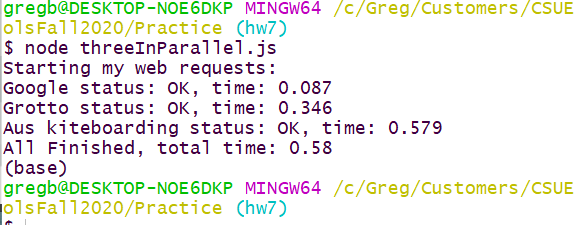
Using the same three websites as above, run the three HTTP requests in parallel and output the time it takes. (Hint: modify the code in the Request course slides or the example files. You cannot use the same sites as me). Take a screen shot. I get something like:
 –>
–>