General Instructions
In this homework is to continue working with HTML, CSS, and JavaScript. In particular we will bring in images and emojis to our club site that we will deploy to an external server. We will continue our review of the JavaScript language and dynamically create and manipulate content via the DOM.
Create and Use a new Branch hw3
We will create a new git branch called hw3 for use in this assignment. The branch you create must exactly match the one I’ve given you for you to receive any credit for this homework.
Prior to creating this new branch make sure your working directory is “clean”, i.e., consistent with the last commit you did when you turned in homework 2. Follow the procedures in GitHub for Classroom Use to create the new branch, i.e., git checkout -b hw3. Review the section on submission for using push with a new branch.
Use README.md for Answers
You will modify the README.md file to contain the answers to this homework.
# Homework #3 Solution
**Your name**
**NetID: yourNetID**Questions
Question 1. (10 pts) Images and Emojis
1(a) Images
Add at least two images to your club website. One must be on your “home” page (index.html). Make sure your image is properly sized on the webpage, and that the image file itself is under 500KB. Put these images in an images directory within the clubProject directory (this is different from directory that you keep screenshots for you homework writeups!). Link to these images with relative URLs.
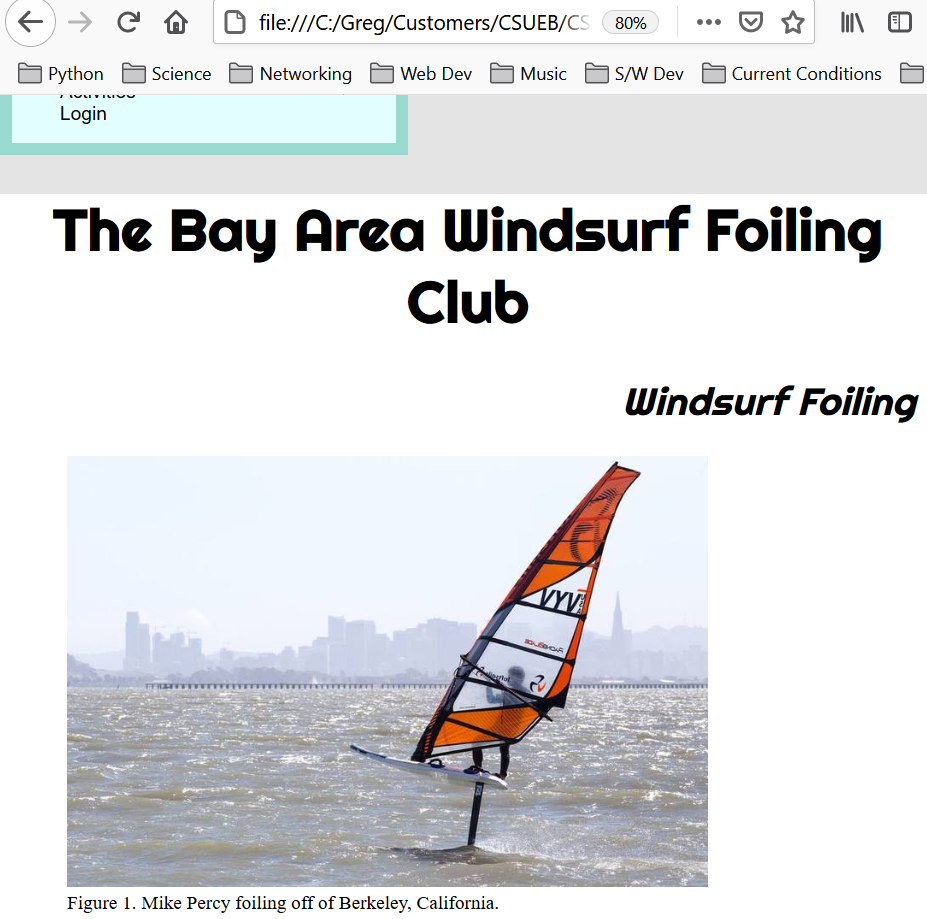
List the pages where you put the images here. Take a screen shot showing part of a page with an image on it and include it here. Here is an example from my club site:

1(b) Emojis
Add a least two emojis to your club website via the character code method used in the class slides (and not via images, png, or SVG files).
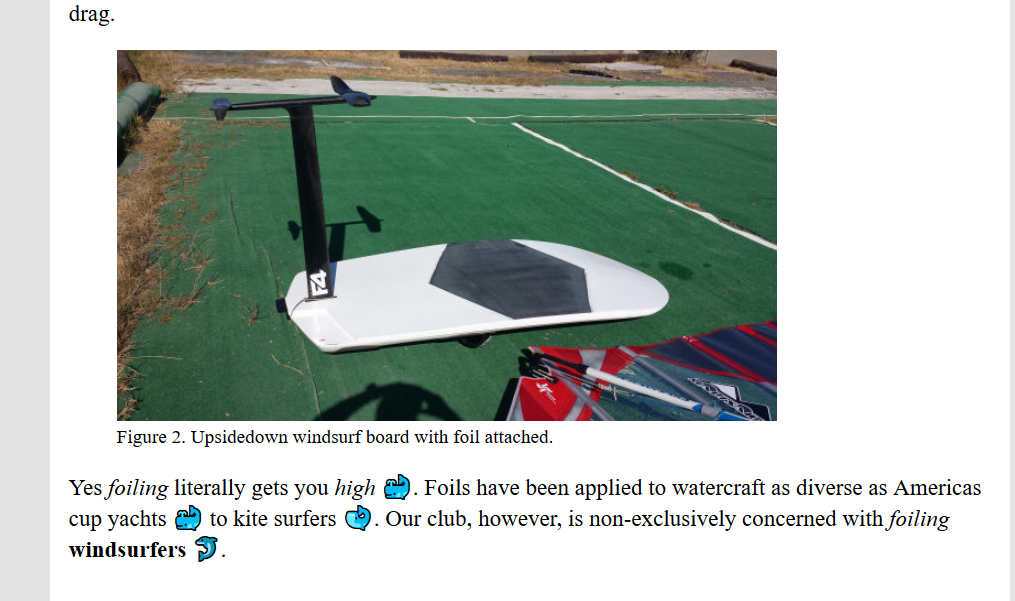
Indicate the emojis you used here along with their character codes. Take a screen shot of part of a page showing at least one of the emojis that you used. My screen shot looks like:

Question 2. (15 pts) HTML Table for Activities & Table Styling
HTML tables are a very popular way to display data. See MDN Tables Tutorials, MDN Table Reference, and MDN Table Styling.
2(a) Empty Table with Heading
We will use a table to display club activities. At a minimum each of your club activities needs a date and description properties which will translate to table columns. You can have more properties for an activity and hence more table columns.
A table element <table> can contain <caption>, <thead> (table heading), and <tbody> elements and more per the reference above. Add an empty table unstyled table with column headings to your page.
2(b) Table Rows with Sample Info
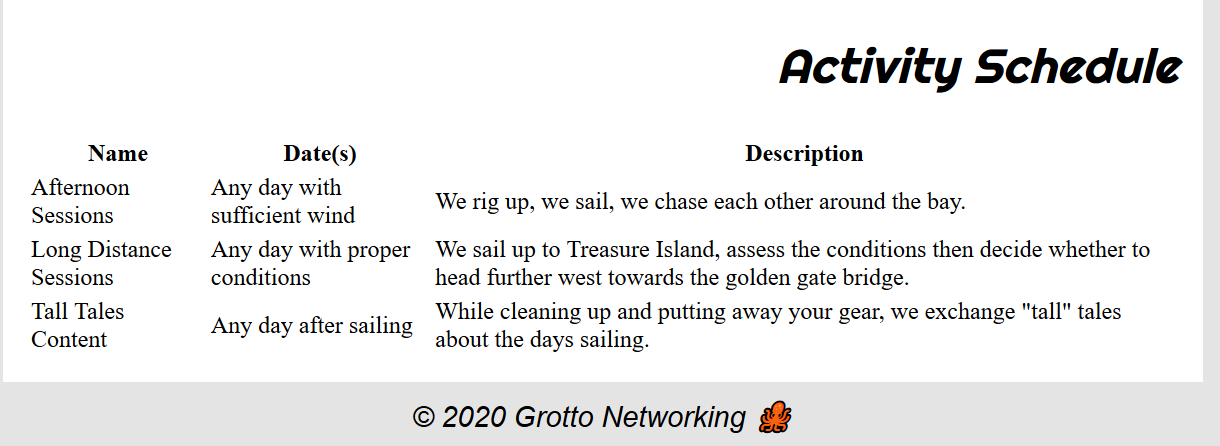
Add at least three rows to your table with example activities. At this point my unstyled table looks like:

Show the HTML for your table here (nicely syntax highlight via Markdown)
2(c) Style Table
Style your table in a reasonable way (put the styling in your club.css). Take a screenshot and show just the CSS for your table here.
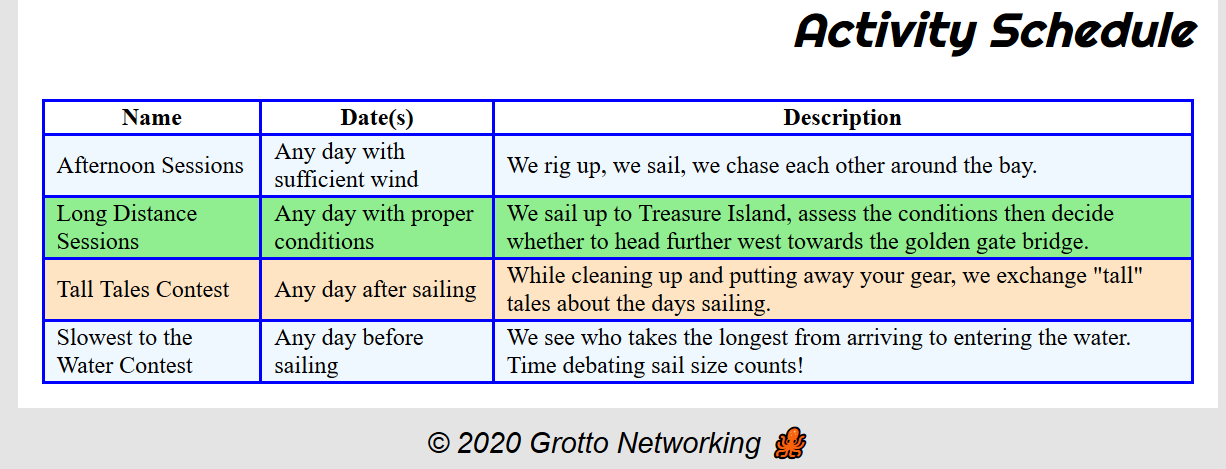
My screenshot looks like:

Note: I added another row to demonstrate my “triple tiger striping” styling. I tried a demo of this on the fly in the topic video on selectors but made a mistake and removed that section from the video.
Question 3. (15 pts) Server Deployment
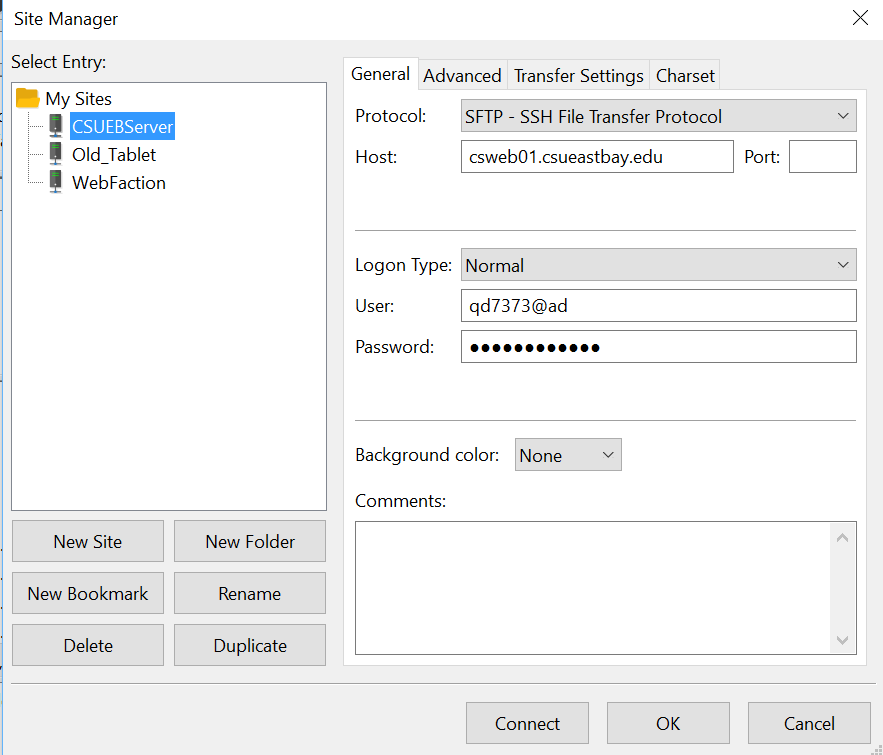
Deployment of web pages. I’ve put the basic login instructions from the department on Blackboard. Please try it early and come to me with any questions. You may use any FTP client you want to transfer files from your computer to your account on the server. I’ve used FileZilla which available for Windows, Mac, Linux. The settings I used in Filezilla are shown below and should apply to other FTP clients (use your own account information!):

3(a) File Transfer
Using Filezilla or any other FTP transfer program transfer your entire clubProject directory to the public_html directory. You may want to change the directory name on the server to clubProjectHW3 to keep your different deployments separate. You should then be able to visit your website at: http://csweb01.csueastbay.edu/~YourNetId/yourProjDirName/
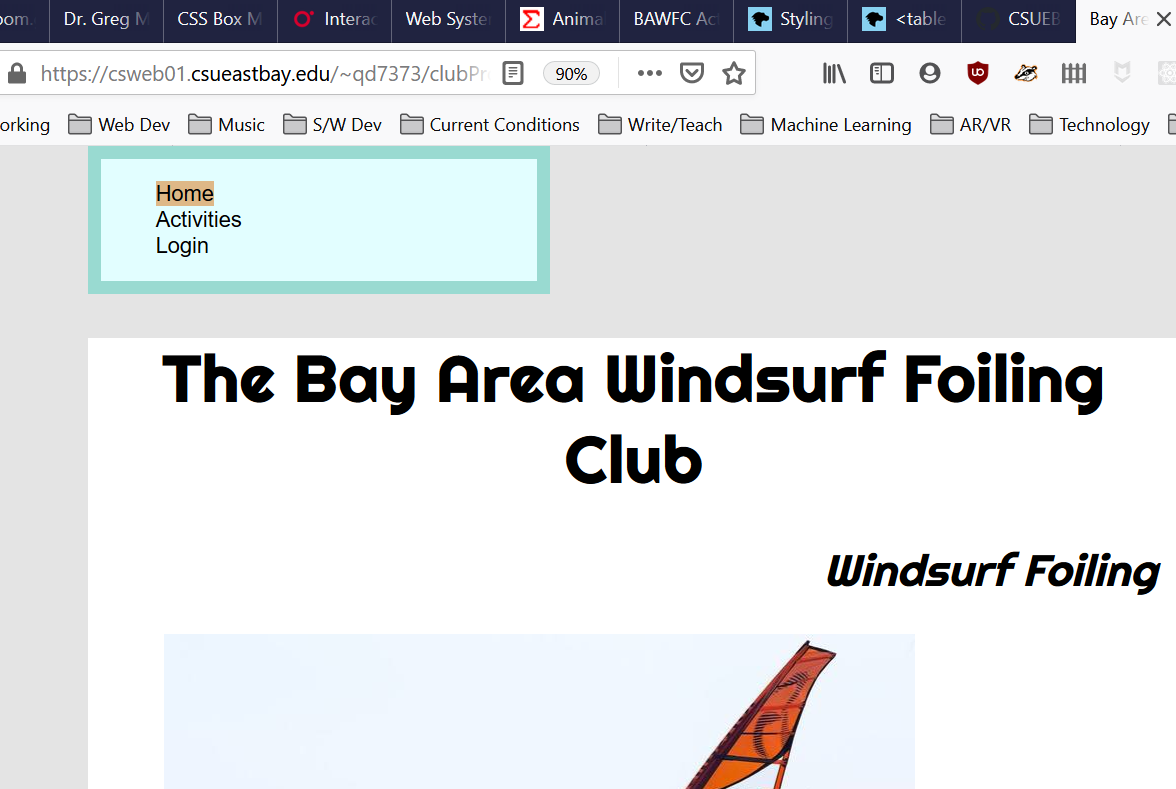
Where you should substitute your NetId and club project directory name. Take a screenshot showing you club’s home page and the URL in the browser window. Mine looks like:

3(b) Testing
Test all the links (pages) and make sure your site works, in particular check for broken links, missing images, and styling problems. Fix any issues to receive full credit.
Put the URL to your club site here. Warning: This link must work to receive any credit for this problem.
Question 4. (15 pts) JS Array Practice with real data
We are going to be using data on states in the US from Civil Services. I’ve deployed an States.html HTML file which contains JavaScript data file for you to workwith. You will do all your work in the developers console on this page. On this page you have access to the global variable states that contains all the data. You don’t need to download these files just work in the dev console on the web page!
4(a) State Count
What (general) JavaScript type does the states array contain? Using a property of the JavaScript states array show the JS code here that you would use to print out the number of states in the array.
4(b) Total US Population
Using the functional array method reduce (and NO loops!) compute the total US population based on the populations. Show your JavaScript code here.
4(c) Array of 5 Most Populous
We are going to use only array methods (and callback functions, but NO loops) to create a new array with just the names of the 5 most populous states in order. The array methods you are allowed to use are sort, map, and filter or slice. See MDN Array Reference for usage.